「はてなブログ」用のネイキッドドメイン取得から Google Search Console でのサイトマップの送信までの、「お名前.com」と Google Search Console と「はてなブログ」への設定手順の備忘録です。サイトマップ送信後の Google Search Console 側での認識は、10分で完了しました。
目次:
- 前提条件:
- 「お名前.com」上でのネイキッドドメインの取得:
- Google Search Console での所有権確認用TXTレコードの取得:
- 「お名前.com」への所有権の確認設定:
- Google Search Console での所有権の確認:
- Google Search Console の HTML タグを取得し「はてなブログ」に設定する:
- Google Search Console でのサイトマップの送信:
前提条件:
- Google Search Console へのユーザー登録までは終わっていること。
「お名前.com」上でのネイキッドドメインの取得:
「お名前.com」でのネイキッドドメインの取得方法に関しては、次の「週間はてなブログ」の公式サイトに詳細が記載されていますので、次の3項目を完了しておきます。
Google Search Console での所有権確認用TXTレコードの取得:
- 【Google Seach Console】にログインします。
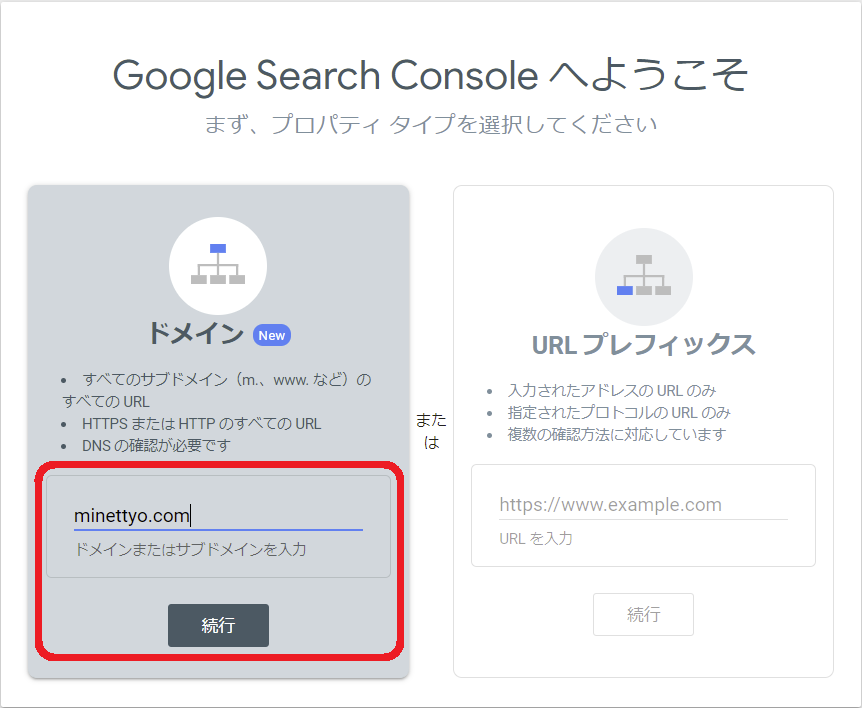
- 左側のブロックへ取得済のネイキッドドメイン名を入力し、続行を押します。(次の画像はクリックすると拡大します。)

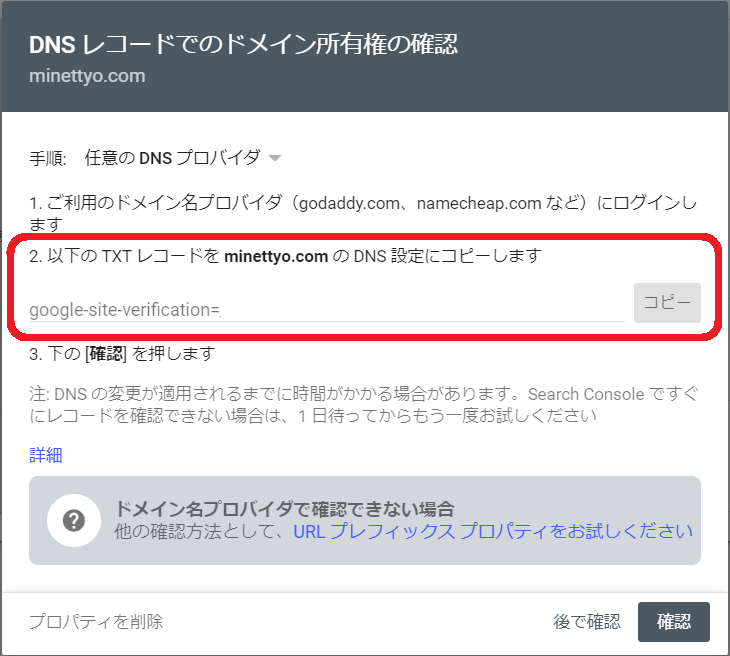
- DNSでのドメイン所有権確認用のTXTレコードが表示されますので「コピー」ボタンを押します。(次の画像はクリックすると拡大します。)

- テキストがクリップボードにコピーされますので、画面は閉じずに次の作業に移ります。
「お名前.com」への所有権の確認設定:
- 【「お名前.com」 のドメイン設定】にログインします。
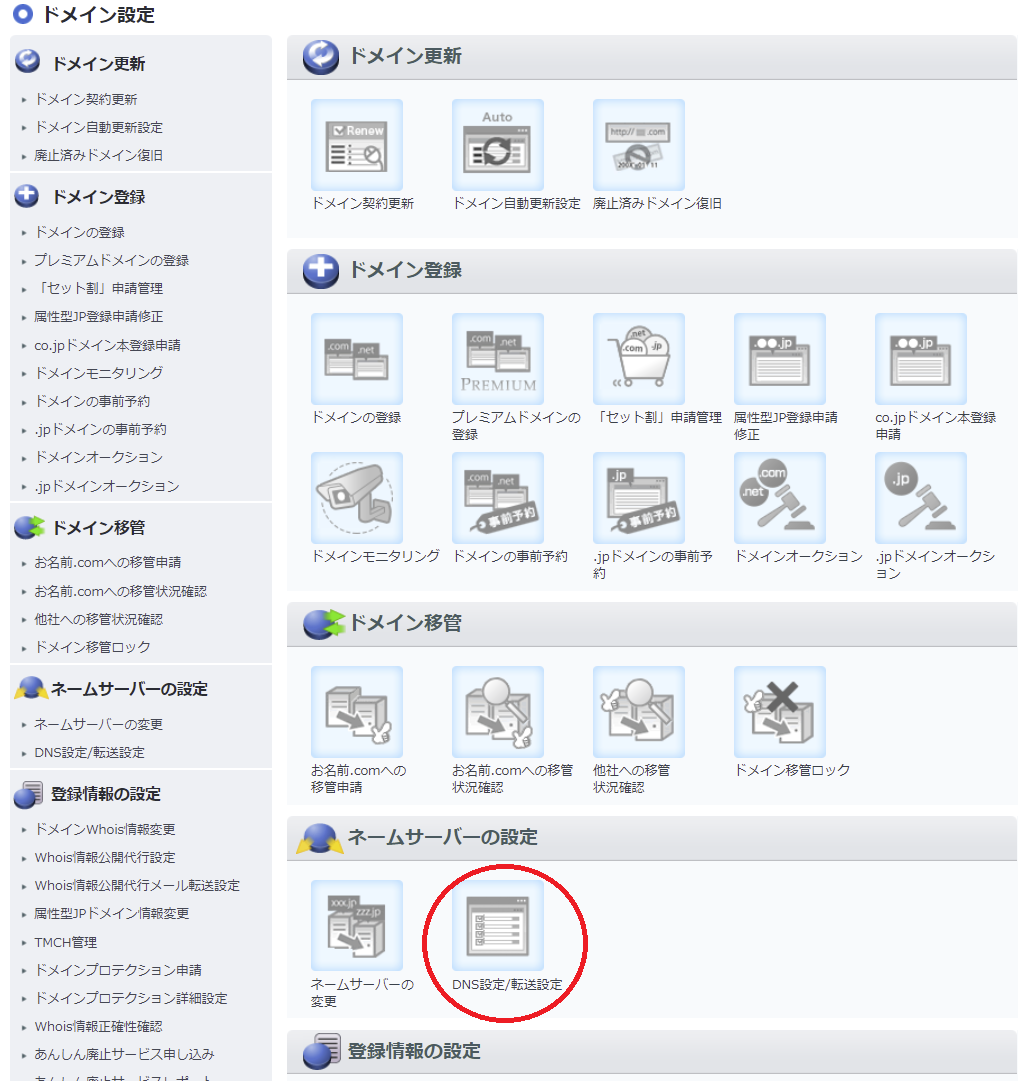
- ページ中程の「ネームサーバーの設定」の段の「DNS/転送設定」をクリックします。 (次の画像はクリックすると拡大します。)

- ドメイン名選択画面になりますので、チェックをして「次へ」を押します。
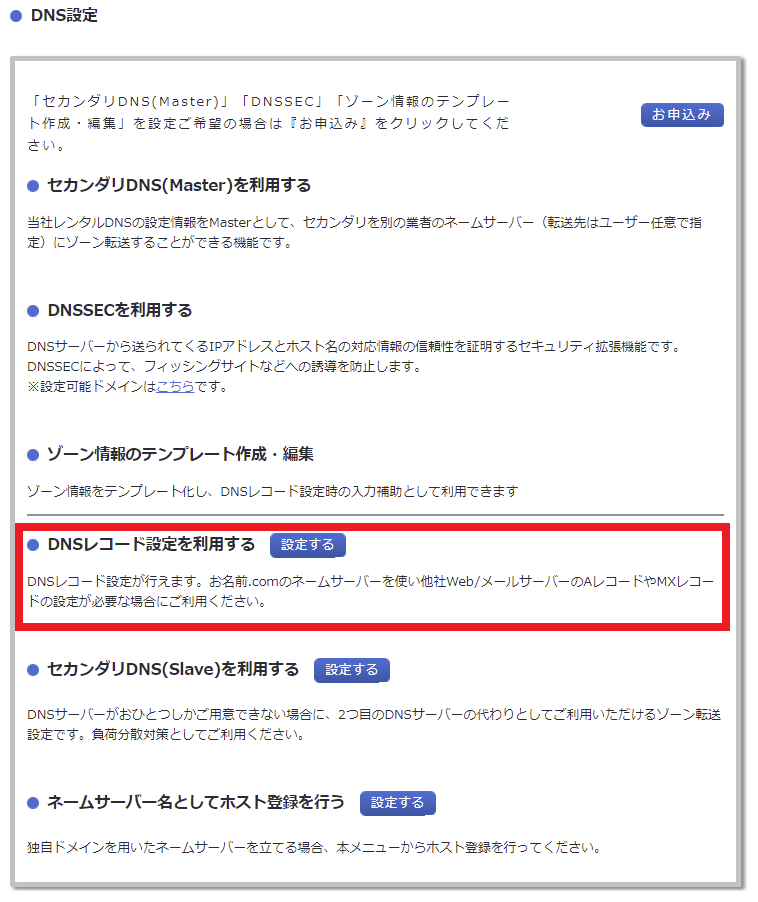
- ページ中程の「DNSレコードを設定を利用する」の「設定する」ボタンを押します。 (次の画像はクリックすると拡大します。)

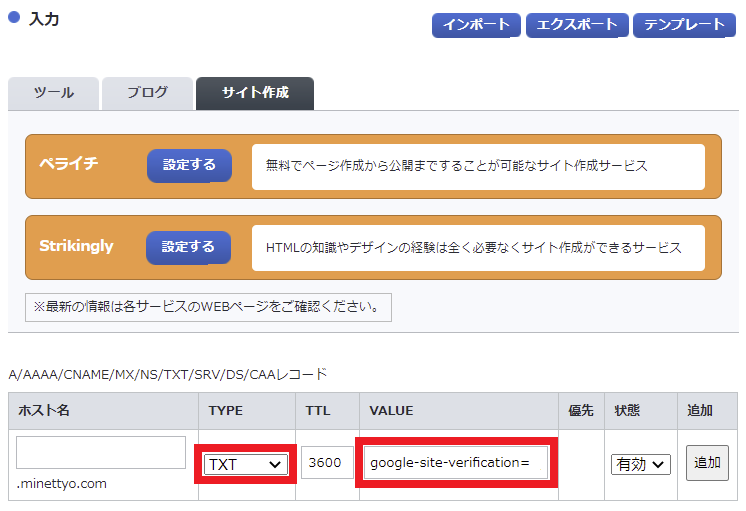
- 入力画面になりますので、「TYPE」欄のラジオボタンで「TXT」を選びます。
「VALUE」欄に、先程 Google Search Console からコピーしたテキストを貼り付け、追加ボタンを押します。尚。ホスト名は空欄のままにします。

-
ページの一番下までスクロールし「確認画面へ進む」を押します。
- 確認画面が出ますので、ページの一番下の「設定する」を押します。
Google Search Console での所有権の確認:
- 閉じないままにしておいた Google Search Console の画面で「確認」を押します。
- 証明書の確認画面が出て、所有権が確認されます。確認出来ない場合は、暫く時間を置いてから、やり直します。
- 尚、Google Search Console の画面を閉じたり、ログアウトしてしまった場合には左上の3本線 「≡」を押して、「プロパティ検索」から設定した「ドメインプロパティ」を選びます。次に、左タブの「設定」⇒ 所有権の確認の「>」ボタンを押して確認します。 ドメイン名プロバイダの項目で「確認が完了しました」となっていれば大丈夫です。

Google Search Console の HTML タグを取得し「はてなブログ」に設定する:
「お名前.com」以外に「はてなブログ」側への設定も必要になります。
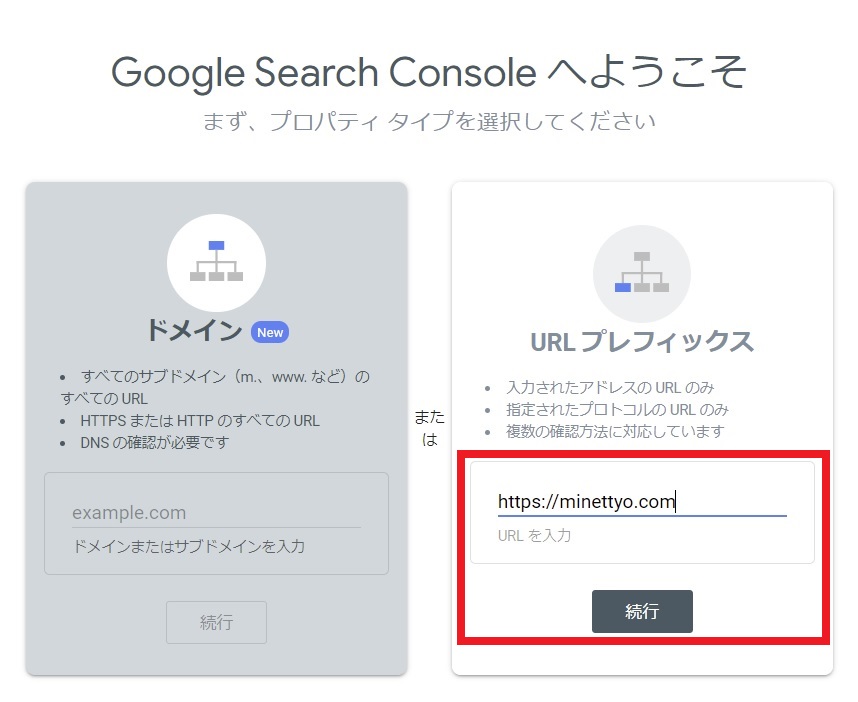
- Google Search Console を開き、左上の3本線 「≡」を押して、「プロパティ検索」から「+ プロパティを追加」を選びます。 今度は、右側のブロックに「https://ブログのドメイン」を入力して「続行」を押します。Google Adsense を申請する場合は、サブドメインは使用せずに、ネイキッドドメインで運用します。(次の画像はクリックすると拡大します。)

-
「お名前.com」側での所有権確認が無事に終わって居る場合、次のポップアップが出ますので、「プロパティに移動」を押します。

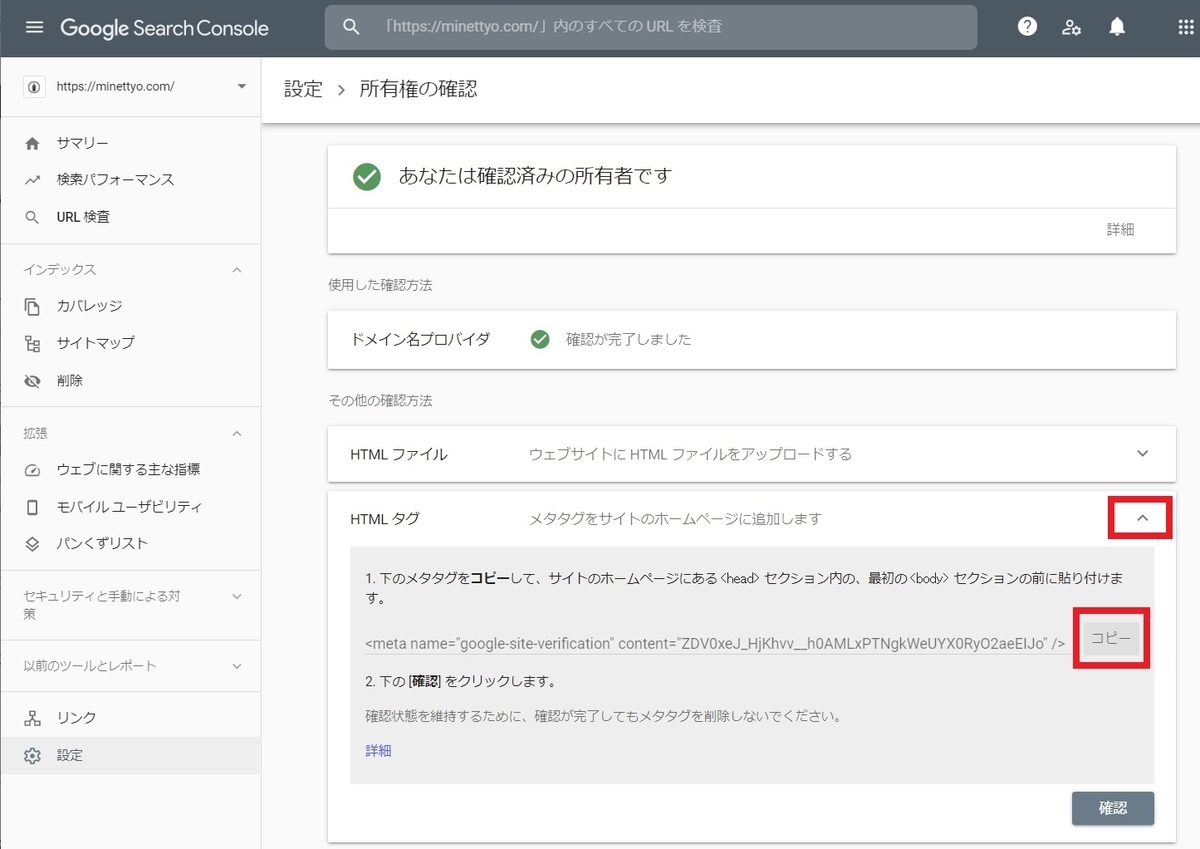
もしくは、左上の3本線 「≡」を押して、「プロパティ検索」から、今度は「https://ブログのドメイン」を選びます。 (先程の「ドメインプロパティ」とは違います) - 左タブの「設定」⇒ 所有権の確認の「>」ボタンを押します。次に、「HTML タグ」のタブを展開します。

次の2項目は、「はてなブログ」での設定になります。Google Search Console は開いたままにしておきます。
- 「設定」⇒「詳細設定」タブを開きます。次の何れかの方法で、前記の Google Search Console の HTML タグを貼り付けます。
- コピーボタンを押して取得した内容を「headに要素を追加」欄に貼り付ける
- 「content="..."」の「...」にある英数字のみを「Google Search Console(旧 Google ウェブマスター ツール)」欄に貼り付ける
- ページ下部の「変更する」ボタンを押して設定を保存します。
開いたままの、Google Seach Console に戻ります。
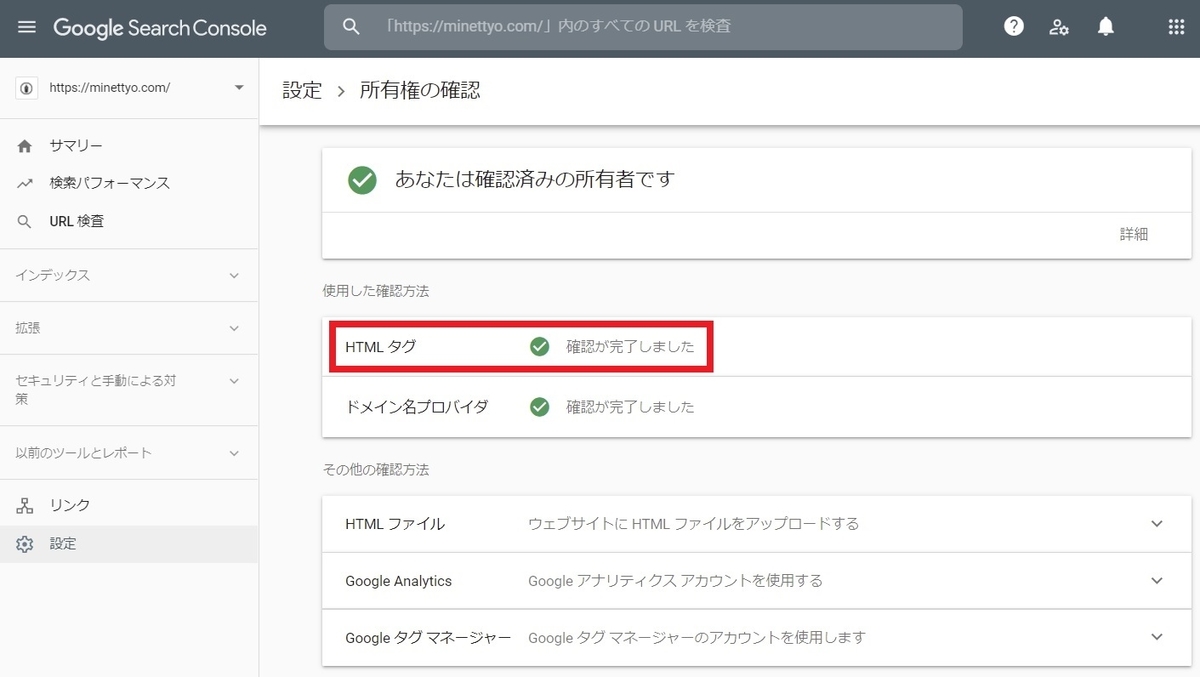
- 「HTML タグ」の「確認」ボタンを押します。
- 「HTML タグ」に「確認が完了しました」と表示されている事を確認します。

Google Search Console でのサイトマップの送信:
再び、Google Search Console に戻っての作業となります。サイトマップインデックスとフィードを送信します。この2つを送信する理由については、【こちらの別記事】に記載しましたので、参照してください。
- Google Seach Console の左上の3本線 「≡」を押して、「プロパティ検索」から設定した「ドメインプロパティ」を選びます。
- 左のメニューバーから「サイトマップ」を選びます。
- 「新しいサイトマップの追加」欄に次の通り入力して送信ボタンを押します。この操作は、「サイトマップインデックス」の送信です。
https://ブログのドメイン/sitemap_index.xml
(次の画像はクリックすると拡大します。)

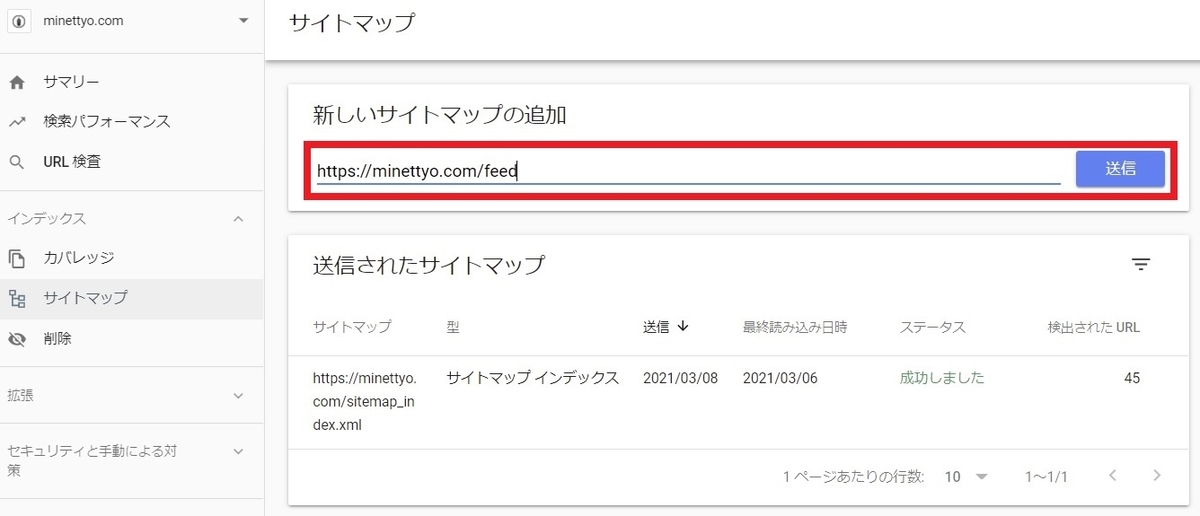
- 同様に、「新しいサイトマップの追加」欄に次の通り入力して送信ボタンを押します。この操作は、「Atom フィード」の送信です。
https://ブログのドメイン/feed
(次の画像はクリックすると拡大します。)

- サイトマップが登録されるまで、10分位待ちます。次の様な画面になれば成功です。全ての記事の URL が検出されるまで、更に1日待ちます。(次の画像はクリックすると拡大します。)
